Find out why we are the best at what we aim for.
Read More
Our Letícia Voice for Visually Impaired Brazilian Voters
Our RHvoice, Leticia will provide synthetic speech in voting machines for the 2024 Municipal Government Elections in Brazil.Read about this
Read More
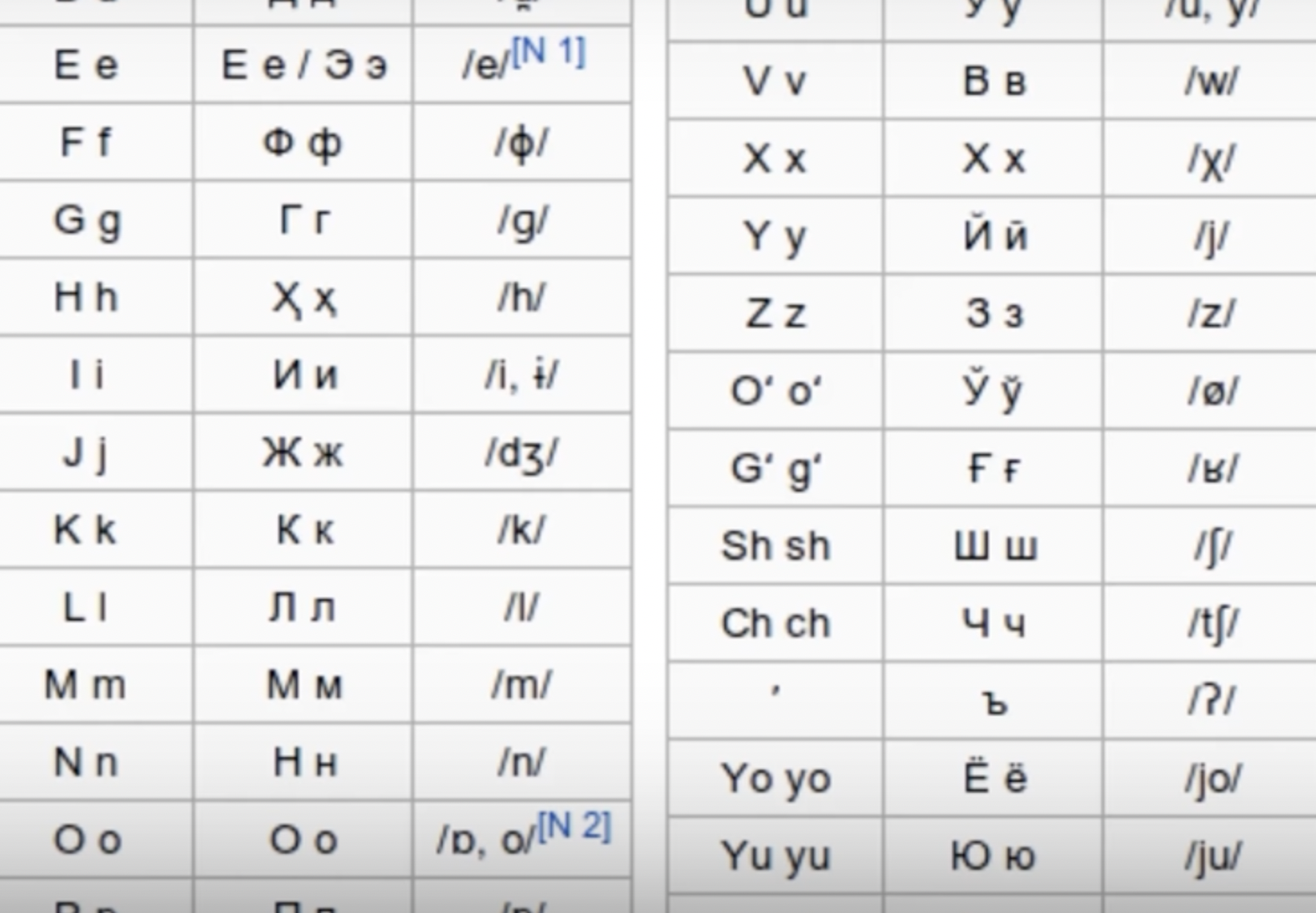
Dünýä – A Voice for the Turkmen Language
Read more about those “lisping” sounds!
We delivered our voice to ATscale for acceptance testing a few weeks ago. And, on 20th Noverrmber, 2023, Dünýä was presented at UNICEF Education Turkmenistan.

ATscale Global Partnership: Four New Languages
We are delighted to announce that LouderPages has been awarded a contract by the United Nations Office for Project Services
Read More
An Uzbek voice is on the way.
We are pleased to announce that LouderPages is working on an Uzbek voice. A female TTS voice has been commissioned
Read MoreCandidate Languages
From Amharic and Armenian, to Vietnamese and Zulu. We are talking to people around the world about their local need
Read More
Hana Event – In The Press
The official presentation of Hana was held in Skopje, North Macedonia on December 6th. Media coverage was widespread.
Read MoreHana Published
More information to come, but some short samples and download instructions in English and Albanian.
Read MoreHana Release Date Set for December 6th
We delivered Hana to UNDP at the end of September, and we are pleased to say that she passed acceptance testing.
Read More